前言
本次我们学习一下STM32F103关于OLED显示汉字,数字,英文,图片,GIF动画,和介绍各种取模软件的使用,主要教会大家使用和修改OLED驱动的代码,对汉字大小,图片分辨率进行代码修改并显示,本篇博客大部分是自己收集和整理,如有侵权请联系我删除。
本次实验板子使用的是正点原子精英版,芯片是STM32F103ZET6,需要资料可以@我拿取。
本博客内容原创,创作不易,转载请注明
没有初步认识OLED屏幕的组成的,可以先看看我之前的博客:OLED接线和屏幕大小介绍
各种取模软件和一些图片资料,百度网盘@我拿
1.OLED显示ASCII码(数字和英文)
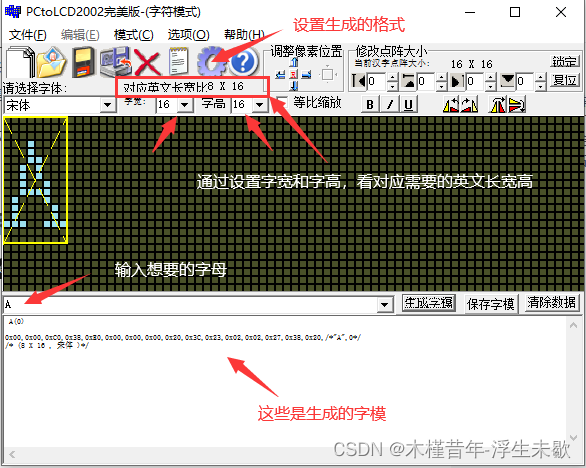
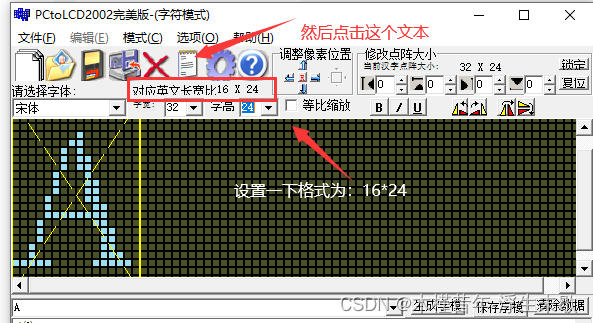
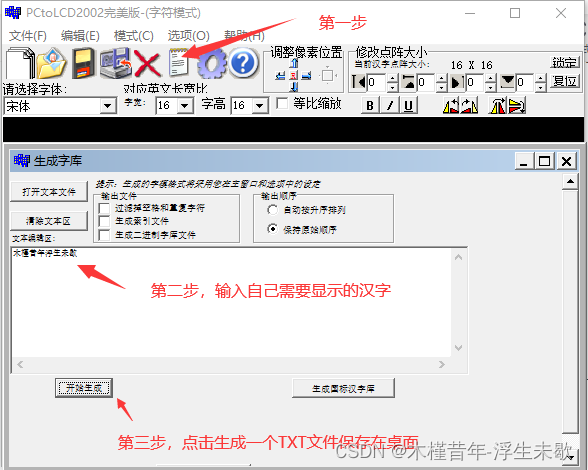
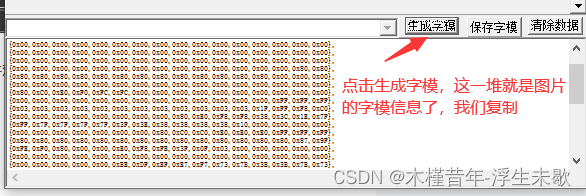
1)认识取模软件:


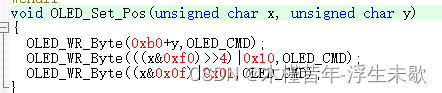
2)解析坐标代码

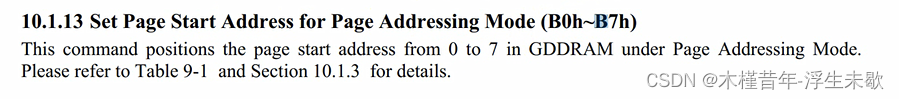
发送页地址:
OLED_WR_Byte(0xb0+y,OLED_CMD); – – 设置Y坐标,查看手册输入0Xb0就是起始地址

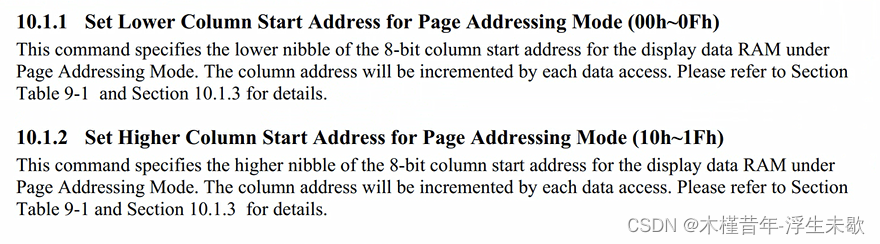
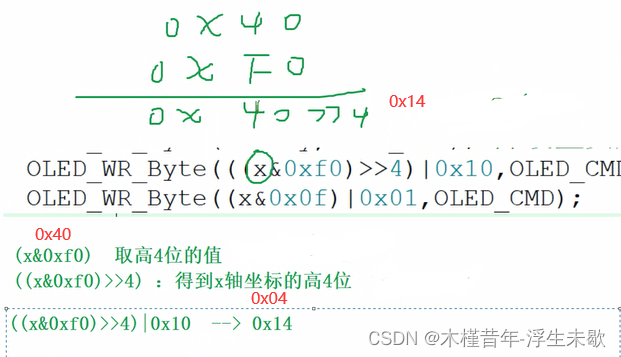
OLED_WR_Byte(((x&0xf0)>>4)|0x10,OLED_CMD);//发送坐标的高4位的值
OLED_WR_Byte((x&0x0f)|0x01,OLED_CMD); //发送坐标的低4位的值
通过查看手册我们大概了解一下X轴坐标的起始地址和怎么读取的,不用深究这个,我在这里就是提一下,不然有些人不知道这串代码代表什么意思。


3)显示字符和代码修改实现
我们就不直接介绍原厂家的代码来解析了,厂家提供的代码是英文长度是8*16的ASCII码,接下来我们自己生成一个ASCII的字模。英文长度是16*24,我们看一下需要修改哪一些代码我们就能实现对英文的大小控制和取模软件的使用。
1.生成一个16*24的字模库
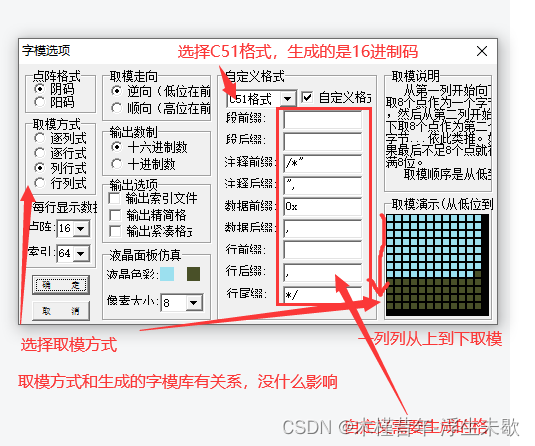
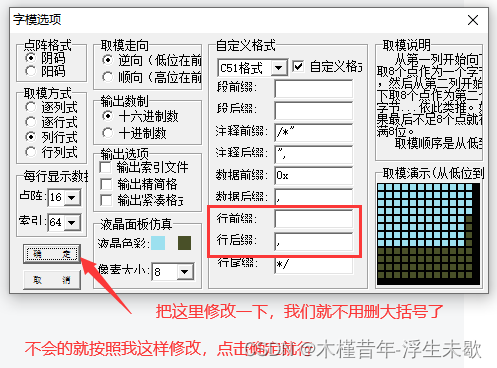
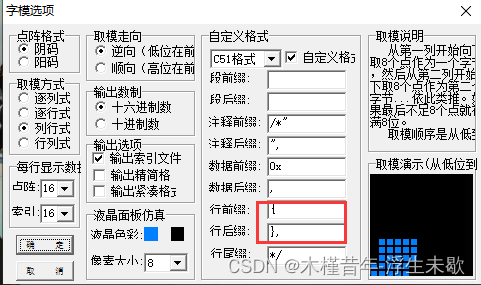
因为ASCII库里面有很多英文字符,我们生成的字模库是需要放在一个数组里面实现的,所以我们就要在设置里面修改一下:

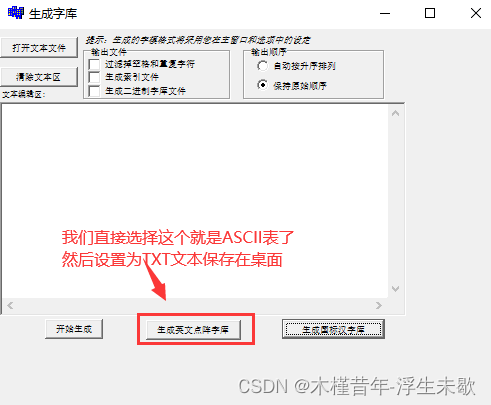
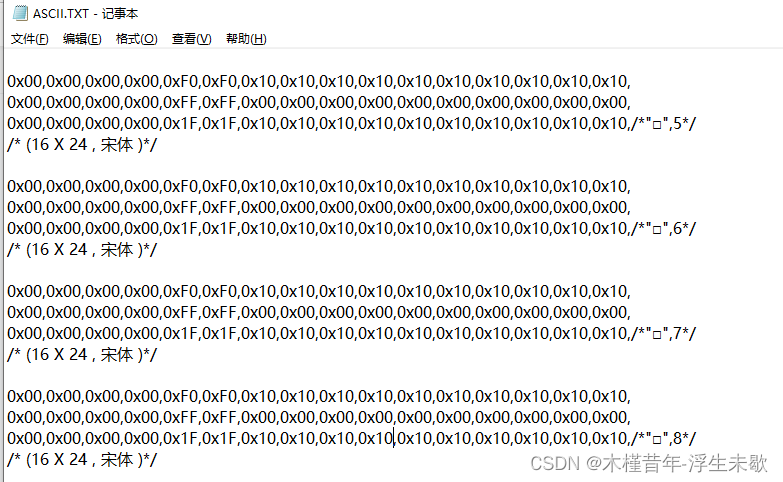
然后我们生成一个ASCII库:


2.把生成的字模库放在工程里
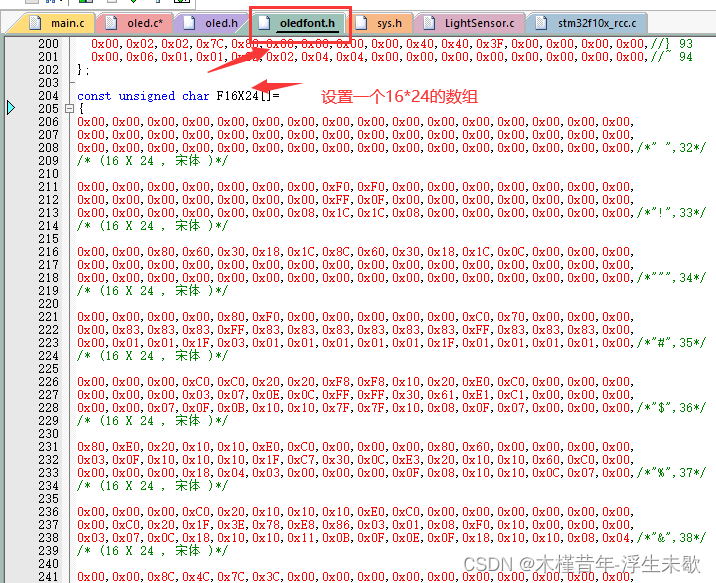
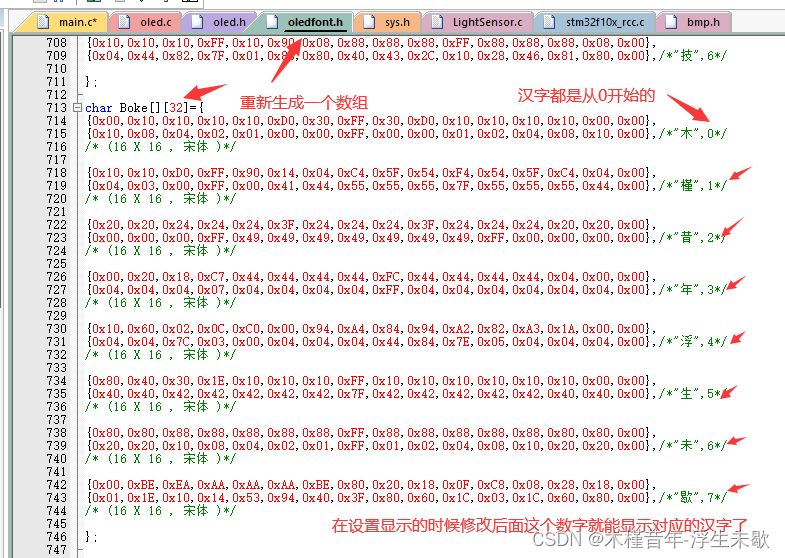
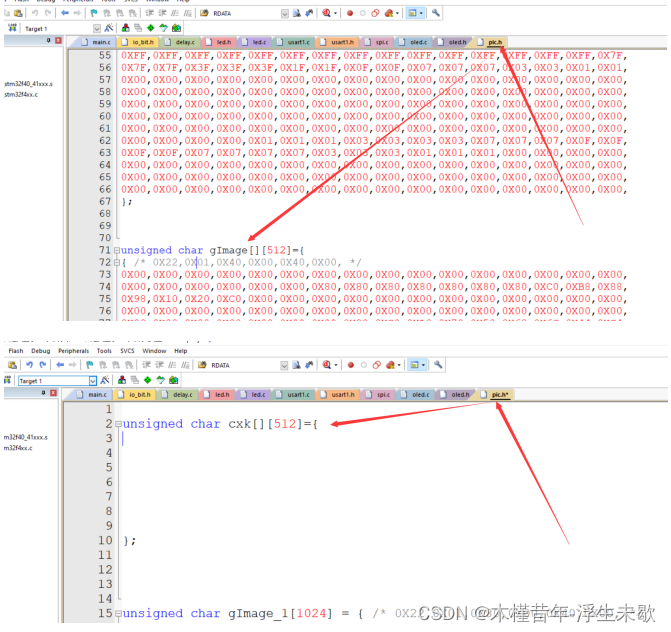
接下来我们需要把字模库复制一下,放在一个H文件的数组里面,我们可以自己创建一个H文件,也可以直接在厂家提供的H文件下创建一个数组,把字模库的东西复制进去就可以:
注意每个字模之间是用逗号隔开的,放在一个数组里,以大括号包住。

3.更改厂家显示字符的代码
因为厂家只固定了大小是8*16的,所以他有声明SIZE == 16,我们不要他的,自己复制修改一下他的代码:
//在指定位置显示一个字符,包括部分字符
//x:0~127
//y:0~7
//mode:0,反白显示;1,正常显示
//size:选择字体 16/12
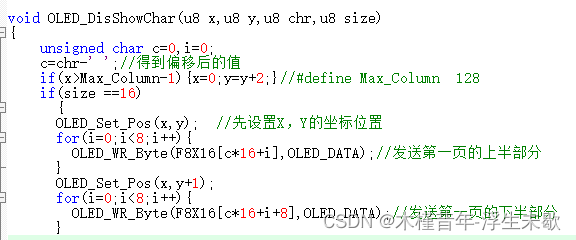
我们先看厂家的代码:
if(x>Max_Column-1){x=0;y=y+2;}//#define Max_Column 128
这个的作用就是大小超过了X,Y轴的限制范围就换行

第一个for循环里面 i<8 , 因为他生成的是8*16的字模,首先发送的是第一页(Y轴分为8(页))
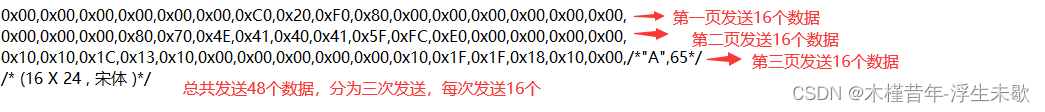
但是我们的是16*24的字模库,我们看一下生成的字模代码:

因为我们的 size == 24,所以我们首先修改一下大小,选择大小是长度24的字模:

第二个我们需要修改的就是 i<16,因为我们一页发送16个数据,厂家的发送8个
然后第三个就是把数组改成我们的字模库F16×24,里面的C*48代表:C是代表偏移量,因为A在ASCII里面是65,偏移量+48(A字模代表的数据大小),就能输出A了。
第二个for循环,首先我们先在Y轴基础上+1,代表输出第二页的数据,因为第一页我们已经输出了16个数据了,所以我们在数组里面加上16,表示已经输出到第二页了,下面那个依次类推。
修改后的代码如下所示:
//在指定位置显示一个字符,包括部分字符
//x:0~127
//y:0~7
//mode:0,反白显示;1,正常显示
//size:选择字体 16/12
void OLED_DisShowChar(u8 x,u8 y,u8 chr,u8 size)
{
unsigned char c=0,i=0;
c=chr-' ';//得到偏移后的值
if(x>Max_Column-1){x=0;y=y+2;}//#define Max_Column 128
if(size ==16)
{
OLED_Set_Pos(x,y); //先设置X,Y的坐标位置
for(i=0;i<8;i++){
OLED_WR_Byte(F8X16[c*16+i],OLED_DATA);//发送第一页的上半部分
}
OLED_Set_Pos(x,y+1);
for(i=0;i<8;i++){
OLED_WR_Byte(F8X16[c*16+i+8],OLED_DATA);//发送第一页的下半部分
}
}
else if(size == 8){
OLED_Set_Pos(x,y+1);
for(i=0;i<6;i++){
OLED_WR_Byte(F6x8[c][i],OLED_DATA);
}
}
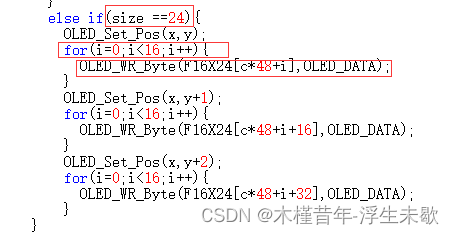
else if(size ==24)
{
OLED_Set_Pos(x,y);
for(i=0;i<16;i++){
OLED_WR_Byte(F16X24[c*48+i],OLED_DATA);
}
OLED_Set_Pos(x,y+1);
for(i=0;i<16;i++){
OLED_WR_Byte(F16X24[c*48+i+16],OLED_DATA);
}
OLED_Set_Pos(x,y+2);
for(i=0;i<16;i++){
OLED_WR_Byte(F16X24[c*48+i+32],OLED_DATA);
}
}
}
接下来我们在main主函数里设置一下,因为我们的H文件有三个点阵的ASCII码,我们依次显示出来看看是什么效果:
int main(void)
{
delay_init(); //延时函数初始化
LED_Init(); //初始化与LED连接的硬件接口
OLED_Init(); //初始化OLED
OLED_Clear();
OLED_ShowChar(10,0,'a');
OLED_DisShowChar(30,0,'A',8);
OLED_DisShowChar(10,3,'A',16);
OLED_DisShowChar(30,3,'A',24);
OLED_DisShowChar(60,3,'B',24);
OLED_DisShowChar(90,3,'C',24);
}
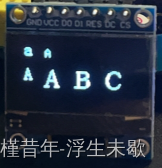
显示效果:

2.OLED显示汉字
显示汉字和显示字符差不多,反正都是通过取模,然后生成字模库放在H文件里面就能实现了。
接下来我直接放图片,就不一一解析了,代码其实和上面字符的差不多。
设置里面,我们吧这个行的前缀后缀的大括号都给加回来


我们生成的字模大小是8*16,我们复制在H文件里面,重新生成一个数组,如图:

接下来我们查看代码:我们不做修改了,直接使用厂家的代码修改为自己的,然后我们修改我们自己汉字的数组 OLED_WR_Byte(Boke[2*no][t],OLED_DATA);
//显示汉字
void OLED_DisShowCHinese(u8 x,u8 y,u8 no)
{
u8 t,adder=0;
OLED_Set_Pos(x,y);
for(t=0;t<16;t++)
{
OLED_WR_Byte(Boke[2*no][t],OLED_DATA);
adder+=1;
}
OLED_Set_Pos(x,y+1);
for(t=0;t<16;t++)
{
OLED_WR_Byte(Boke[2*no+1][t],OLED_DATA);
adder+=1;
}
}
main函数里面的代码:
int main(void)
{
delay_init(); //延时函数初始化
LED_Init(); //初始化与LED连接的硬件接口
OLED_Init(); //初始化OLED
OLED_Clear();
// OLED_DrawBMP(32,0,96,8,BMP3);
OLED_DisShowCHinese(0,0,0); //木
OLED_DisShowCHinese(18,0,1);//槿
OLED_DisShowCHinese(36,0,2);//昔
OLED_DisShowCHinese(54,0,3);//年
OLED_DisShowCHinese(0,3,4); //浮
OLED_DisShowCHinese(18,3,5);//生
OLED_DisShowCHinese(36,3,6);//未
OLED_DisShowCHinese(54,3,7);//歇
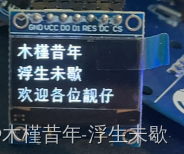
}显示的效果:

3.OLED显示图片
图片的显示我们也是通过取模,但是需要修改的就是图片的分辨率,我们就不解析了,直接分析过程,代码其实都是大同小异的。
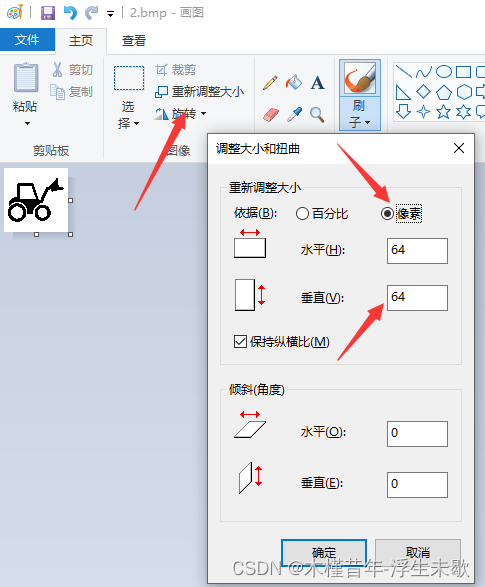
我们首先选择一张图片,然后打开我们的画图软件或者一些修改图片分辨率的软件进行修改分辨率大小:
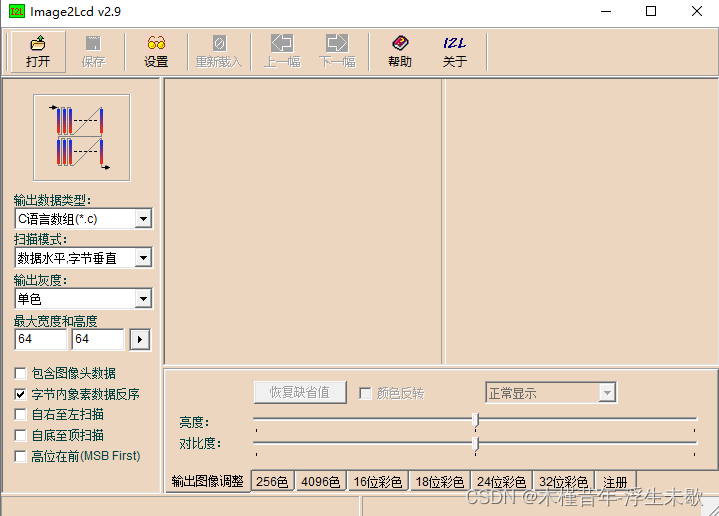
我这里使用画图软件,还有一个Img2Lcd.exe

我们选择图片,用画图软件打开,修改分辨率,并且保存为单色模式,因为我这个OLED屏幕是只能显示白色的屏幕,没有彩色的,所以保存的时候要选择单色。


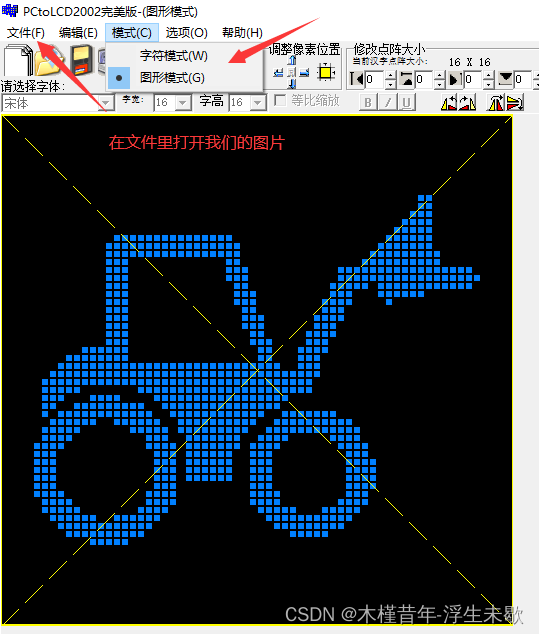
接下来我们还是用 这个软件对图片进行取模。
这个软件对图片进行取模。


然后我们复制到我们的H文件里面,还是重新弄一个数组保存它的数据:

显示图片代码:
/***********功能描述:
显示显示BMP图片128×64起始点坐标(x,y),
x的范围0~127,
y为页的范围0~7
*****************/
void OLED_DrawBMP(unsigned char x0, unsigned char y0,unsigned char x1, unsigned char y1,unsigned char BMP[])
{
unsigned int j=0;
unsigned char x,y;
if(y1%8==0) y=y1/8;
else y=y1/8+1;
for(y=y0;y<y1;y++)
{
OLED_Set_Pos(x0,y);
for(x=x0;x<x1;x++)
{
OLED_WR_Byte(BMP[j++],OLED_DATA);
}
}
}
main函数里面代码:
int main(void)
{
delay_init(); //延时函数初始化
LED_Init(); //初始化与LED连接的硬件接口
OLED_Init(); //初始化OLED
OLED_Clear();
OLED_DrawBMP(0,0,128,8,BMP1); //增加了厂家自带的图片
OLED_DrawBMP(32,0,96,8,BMP3); //自己设置生成的图片
}
显示效果:

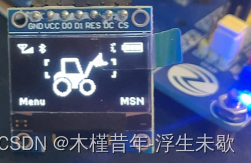
4.OLED显示GIF动画
显示GIF动画的原理和图片差不多,就是需要修改分辨率和保存图片的字模不一样,GIF动画的实现使用过一帧一帧的图片显示出来的,意思就是我们需要把这些图片放在一个数组里面就能实现GIF动画了。

动图超过1.3寸的最分辨率:128*64
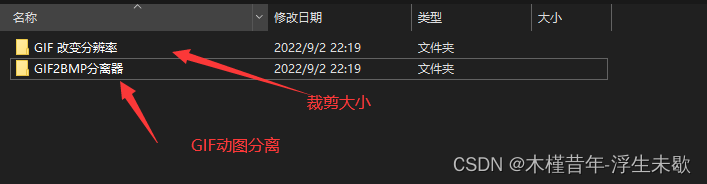
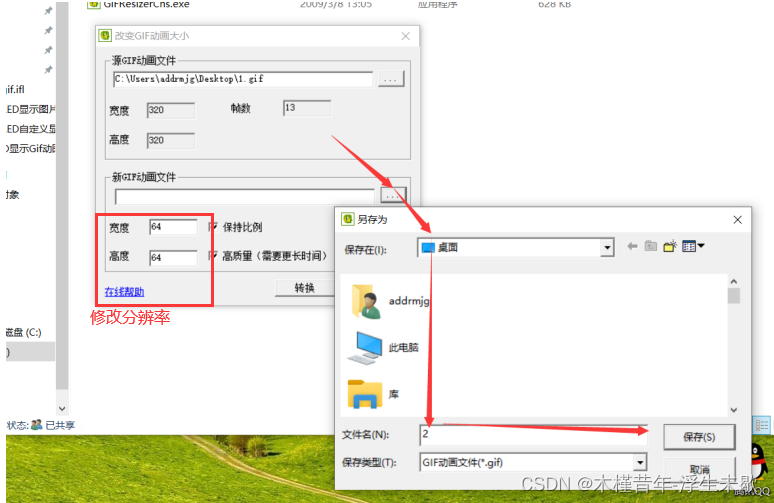
需要对这个gif图进行裁剪大小

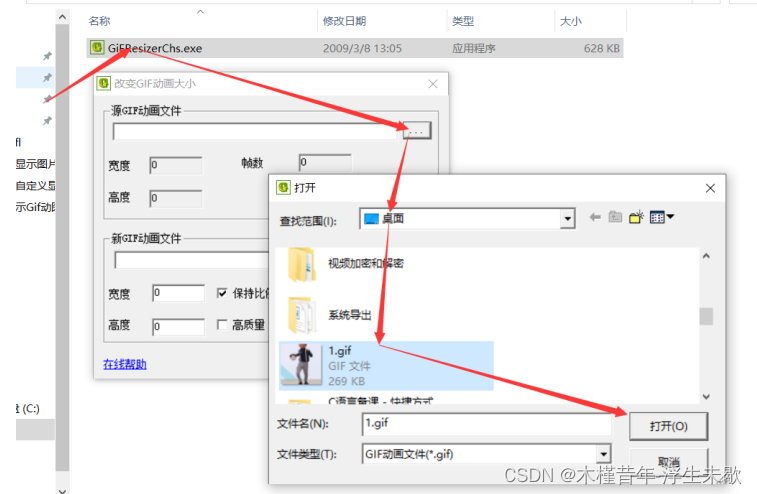
打开软件对GIF动图修改分辨率并保存:





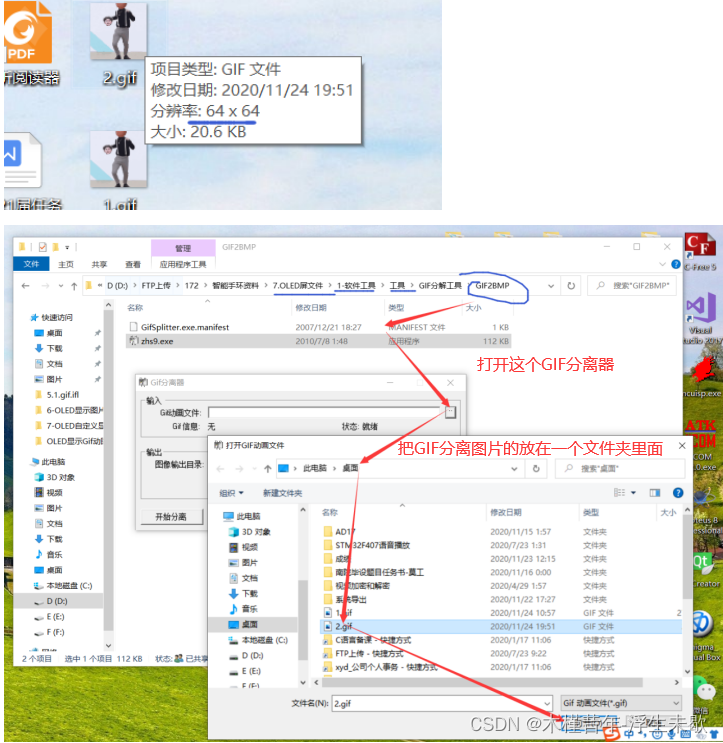
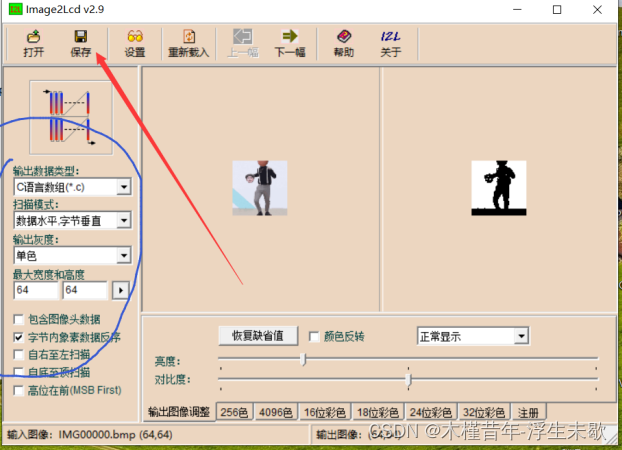
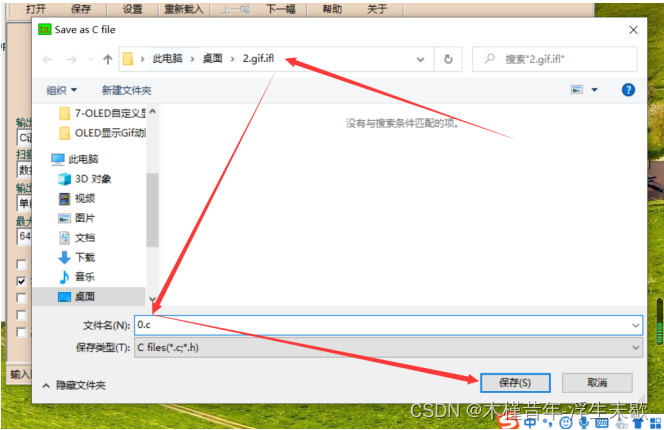
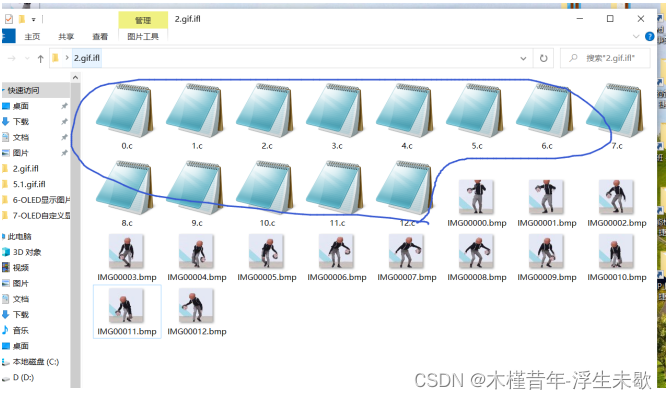
打开后的图片,我们按照设置的格式进行修改并保存为.C文件:


依次把需要的图片保存为,C文件,

我们和图片一样,先创建一个数组,然后在数组里面保存我们刚才的文件数据,按照顺序来放进去,每一张图片都用大括号包含,图片之间的数据用逗号隔开。


设置完成后我们main里面设置一下,我这里用的另外一个动图:
int main(void)
{
u8 i;
delay_init(); //延时函数初始化
LED_Init(); //初始化与LED连接的硬件接口
OLED_Init(); //初始化OLED
OLED_Clear();
while(1)
{
for (i=0;i<13;i++)//i<13因为我们GIF分解了12张图片,所以需要循环12次
{
OLED_DrawBMP(0,0,64,8,csk[i]);
OLED_DrawBMP(64,0,128,8,csk[i]);
delay_ms(150);
}
}
}显示效果图片:

总结:
以上就是这篇博客的全部内容了,内容比较多,感谢大家耐心看完,代码其实都是大同小异,OLED屏幕还有很多玩法,比如图片可以自己画一个,或者汉字可以用国标库来完成,还要字体移动等等,学会了大家自己调试看看,就能发现很多有趣的东西。
大家如果对我的博客有疑问或者错误,可以@我修改,大家相互交流。
点赞关注双击博主,不定期分享单片机知识,互相学习交流。


近期评论